推荐文章

最新的Adobe Photoshop 23.2版及以上版本已原生支持 WebP ...

PVE直通硬盘---------------------------------...

x86平台(环境一:x99服务器主板+e5 2680v4;环境二:d1581服务...

前几年,还没有这类问题提示;最近进去调试设备,发现好多浏览器都出现类似的提示,禁...

最新的Adobe Photoshop 23.2版及以上版本已原生支持 WebP 格式,但是使用低版本的Photoshop无法直接打开。这里我们用Photosho...
admin
1447 WebP,ps,Phtoshop

PVE直通硬盘-------------------------------------------------------查看硬盘列表及序号ls -l /de...
admin
2327

x86平台(环境一:x99服务器主板+e5 2680v4;环境二:d1581服务器主板+CPU;)安装黑群晖系统(系统安装选择SA3600),目前已知且测试后可...
admin
3058

前几年,还没有这类问题提示;最近进去调试设备,发现好多浏览器都出现类似的提示,禁止登陆。搜遍全网也没有此类解决办法,只能更新固件。注意下:如果r720xd本机装...
admin
2586 r720xd,iDRAC固件更新

解决思路:关闭虚拟机,不要虚拟机在PVE系统重启后自动启动,PVE重新启动成功后,到管理界面删除网卡直通,把PVE这台服务器,插上显示器,键盘,用管理员账户进入...
admin
2912

在PVE虚拟机添加PCI报错TASK ERROR: cannot prepare PCI pass-through, IOMMU not present编辑gr...
admin
3628

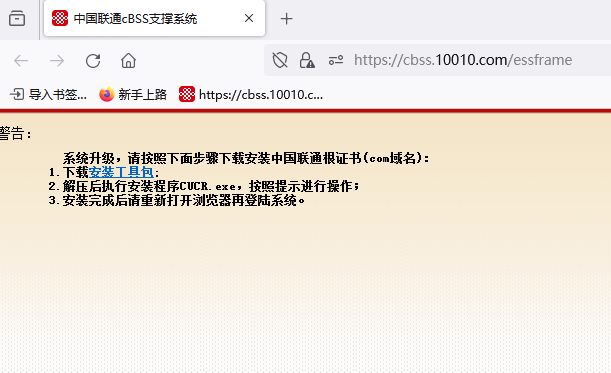
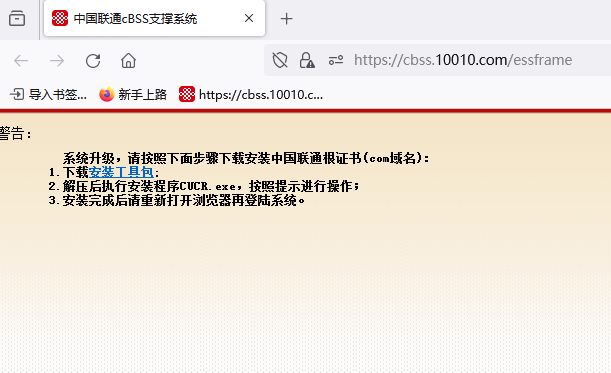
前景:首先这个业务系统打开需要导入一个证书,第一次打开网页上有提示,如图:这个问题很好解决,下载这个CUCR文件打开,运行就行了。第二个问题:提示子域名登录系统...
admin
3071 联通cBSS业务支撑系统登录提示子域名登录系统被拒绝

PVE(Proxmox)擦除磁盘提示disk/partition '/dev/sdc' has a holder (500)错误(其中sdc为对...
admin
3235

有不少win10用户可以在c盘当中看到hiberfil.sys这个文件,而且该文件经常占用了系统大量c盘,因此不少c盘不够的用户们就想要删除该文件。那么win1...
admin
3465 win10,hiberfil.sys

Proxmox VE是一个非常棒的集成OPENVZ支持KVM应用的环境。有方便易用的WEB界面,基于JAVA的UI和内核接口,可以登录到VM客户方便的操作,还有...
admin
3656 Proxmox Proxmox VE
友情链接如需交换友情链接,请联系QQ:7440761